Pentru formarea scorului PageSpeed Insights foloseste Lab Data de la Lighthouse. De mult imi doream sa ma uit mai indeaproape la ce e de fapt si ce moment e mai bun ca o zi de Craciun pentru a face asta!
Rezultatul poate fi un scor intre 0 si 100. 0 e de obicei o eroare, 100 e un site foarte performant. Consideri ca ai viteza de incarcare foarte buna daca ai scor 90+. Exista un spreadsheet cu detalii despre cum se formeaza scorul si te poti juca cu scoring details.
Lab data – Categoria Performance
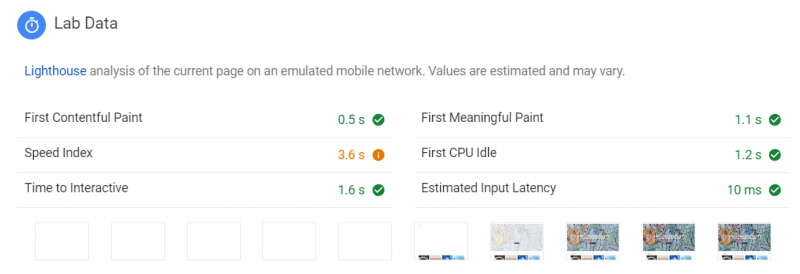
PageSpeed Insights foloseste Lighthouse sa analizeze URL-ul dat pe metricii de mai jos. Outputul este reprezentat printr-un icon care reprezinta fast – verde, average – portocaliu sau slow – rosu.
- First Contentful Paint – masoara timpul de la navigare pana la timpul cand browserul incarca primul bit de continut din DOM.
- First Meaningful Paint – ecranul dupa care cea mai mare schimbare above-the-fold s-a intamplat si fonturile web s-au incarcat.
- Speed Index – masoara cat de repede continutul unei pagini devine vizibil.
- First CPU Idle – masoara cand o pagina devine minim interactiva: majoritatea elementelor UI sunt interactive si pagina raspunde, in medie, la majoritatea ceritelor utilizatorilor intr-un timp rezonabil.
- Time to Interactive – masoara timpul necesar unei pagini sa devina interactiva: pagina a afisat continutul First Contentful Paint, Event Handlers sunt inregistrate pentru majoritatea elementelro vizibile din pagina si pagina raspunde la interactiunea cu utilizatorii in 50 milisecunde
- Estimated Input Latency. – testeaza timpul de raspuns la inputul utilizatorilor si are ca target scorul de 50ms. Cu RAIL Model e recomandat ca o aplicatie sa raspunda in 100 ms, altfel o aplicatie e considerata laggy.

Pe langa aceste puncte de performanta mai sunt 4 categorii si mai multe puncte de auditat, fiecare cu o anumita greutate in cadrul categoriei.
- Performance: elementele detaliate mai sus.
- PWA- Progressive Web App – capacitatea de a oferi utilizatorilor o experienta similara cu o aplicatie. De exempu daca are capacitatea de work offline.
- Accesibility – Aceste auditari subliniaza oportunitati de a imbunatati accesibilitatea aplicatiei web. Este importanta testarea manuala pentru ca doar o mica parte din prblemele de accesibilitate pot fi identificate automat.
- Best Practices
- SEO: General Google Guidelines
Pentru Performance, PWA, Accesibility si Best Practices exista un spreadsheet cu Scoring Details public. Oricine isi poate salva o copie si sa se joace cu calculatorul si cu elementele auditate.
| Category | Audit | Weight within Category |
| performance | first-contentful-paint | 3 |
| performance | first-meaningful-paint | 1 |
| performance | first-cpu-idle | 2 |
| performance | interactive | 5 |
| performance | speed-index | 4 |
| performance | estimated-input-latency | 0 |
| pwa | service-worker | 1 |
| pwa | works-offline | 5 |
| pwa | without-javascript | 1 |
| pwa | is-on-https | 2 |
| pwa | redirects-http | 2 |
| pwa | load-fast-enough-for-pwa | 7 |
| pwa | webapp-install-banner | 3 |
| pwa | splash-screen | 1 |
| pwa | themed-omnibox | 1 |
| pwa | viewport | 2 |
| pwa | content-width | 1 |
| accessibility | accesskeys | 1 |
| accessibility | aria-allowed-attr | 3 |
| accessibility | aria-required-attr | 2 |
| accessibility | aria-required-children | 5 |
| accessibility | aria-required-parent | 2 |
| accessibility | aria-roles | 3 |
| accessibility | aria-valid-attr-value | 2 |
| accessibility | aria-valid-attr | 5 |
| accessibility | audio-caption | 4 |
| accessibility | button-name | 10 |
| accessibility | bypass | 10 |
| accessibility | color-contrast | 6 |
| accessibility | definition-list | 1 |
| accessibility | dlitem | 1 |
| accessibility | document-title | 2 |
| accessibility | duplicate-id | 5 |
| accessibility | frame-title | 5 |
| accessibility | html-has-lang | 4 |
| accessibility | html-lang-valid | 1 |
| accessibility | image-alt | 8 |
| accessibility | input-image-alt | 1 |
| accessibility | label | 10 |
| accessibility | layout-table | 1 |
| accessibility | link-name | 9 |
| accessibility | list | 5 |
| accessibility | listitem | 4 |
| accessibility | meta-refresh | 1 |
| accessibility | meta-viewport | 3 |
| accessibility | object-alt | 4 |
| accessibility | tabindex | 4 |
| accessibility | td-headers-attr | 1 |
| accessibility | th-has-data-cells | 1 |
| accessibility | valid-lang | 1 |
| accessibility | video-caption | 4 |
| accessibility | video-description | 3 |
| best-practices | appcache-manifest | 1 |
| best-practices | no-websql | 1 |
| best-practices | is-on-https | 1 |
| best-practices | uses-http2 | 1 |
| best-practices | uses-passive-event-listeners | 1 |
| best-practices | no-mutation-events | 1 |
| best-practices | no-document-write | 1 |
| best-practices | external-anchors-use-rel-noopener | 1 |
| best-practices | geolocation-on-start | 1 |
| best-practices | no-vulnerable-libraries | 1 |
| best-practices | notification-on-start | 1 |
| best-practices | deprecations | 1 |
| best-practices | manifest-short-name-length | 1 |
| best-practices | password-inputs-can-be-pasted-into | 1 |
| best-practices | errors-in-console | 1 |
| best-practices | image-aspect-ratio | 1 |
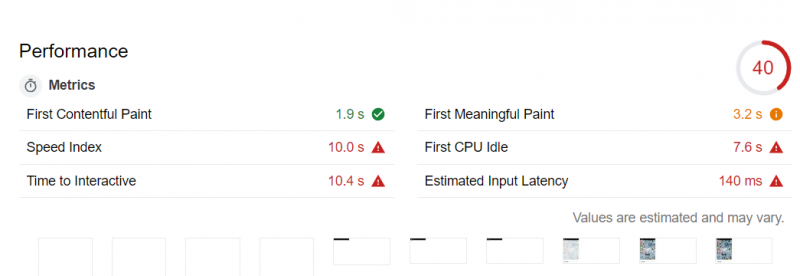
Cu aceasta ocazie am descoperit si extensia Chrome Lighthouse. Aici notele site-ului meu nu mai sunt asa de bune pe performanta.

Cam atat. Suficient cat sa imi fac o idee si sa nu ma mai uit superficial la scorul PageSpeed Insights. Cat de rezolvarea recomandarilor, ramane de vazut daca ma prind ce trebuie sa fac, daca am timp sa si fac sau daca ajung sa cer „ajutor de specialitate”.
Sarbatori fericite!