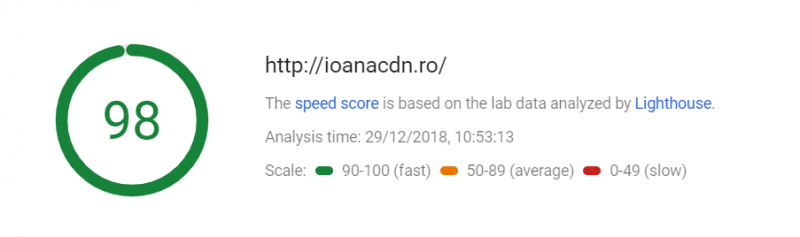
Mi se pare ca se incarca greu site-ul, asa ca am facut un test cu Page Speed Insights: https://developers.google.com/speed/pagespeed/insights/?url=ioanacdn.ro&tab=desktop.
Nu retin sa mai fi vazut scor de 98 pana acum, asa ca profit de ocazie sa ma uit mai in amanunt la subiect. Chiar nu e credibil scorul primit, de ce sa „imi fur singura caciula”.

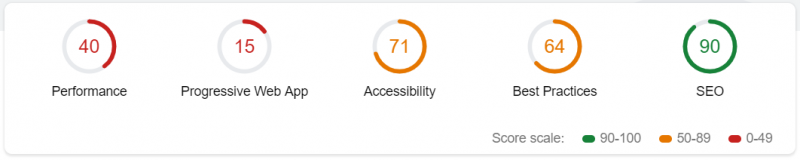
Intru in aplicatia Lighthouse unde am un raport mai detaliat. Acolo scorul arata destul de rau, sau ca sa fiu sincera am scor groaznic pe toate directiile mai putin SEO. Desi scorul pe SEO e bun eu stiu ca e o minciuna. :))

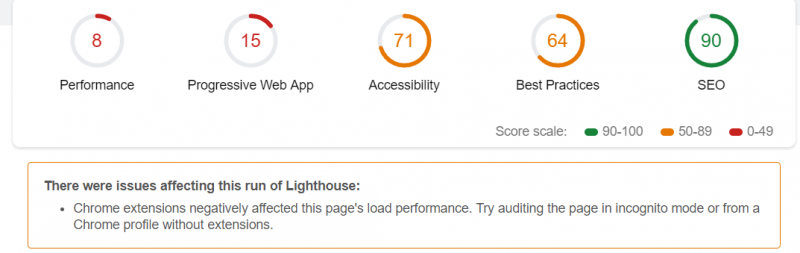
Am mesaj in audit ca ar trebui sa refac in incognito pentru ca extensiile instalate pe profilul meu Chrome imi afecteaza performanta site-ului. Ok, dar cum faci asta daca e extensie instalata pe profil? Nu imi mai bat capul. Eu vreau performanta buna a siteului si pe cazul oamenilor care au extensii instalate. Sa zicem ca asta inseamna un site performant, cand merge bine pe profilul meu de Chrome.
Ma uit in optiuni si refac auditul „without throttling” si imi asum ca dureaza mai mult. „Bandwidth throttling is the intentional slowing or speeding of an internet service by an Internet service provider (ISP).”
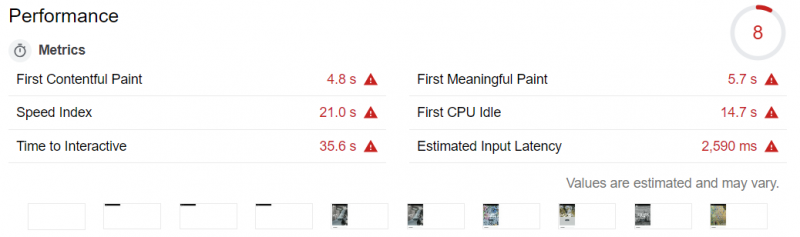
Rezultatele arata si mai rau.

Auditul de performanta arata un numar incredibil de secunde pentru anul in care inca ne aflam, adica 2018.

Primul pas e sa aflu ce e de facut. Cu pasul 2 in care mai si fac ramane de vazut. Iata recomandarile pentru a mari viteza de incarcare, adica performanta siteului:
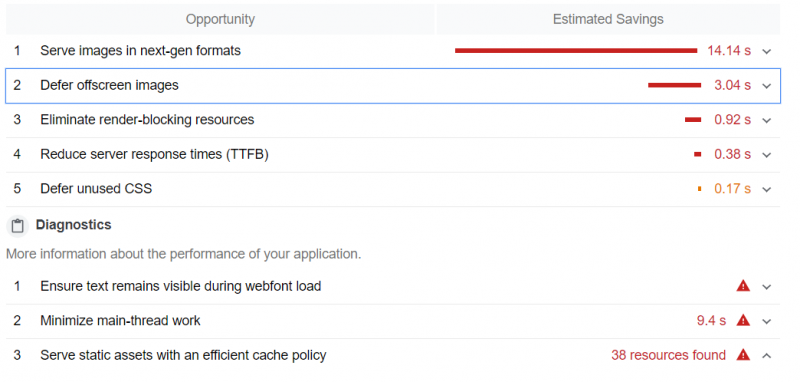
Oportunitati rezultate din Performance Audit:
Ar trebui sa iau in considerare lazy-loading pentru imaginile below the fold sau cele hidden. Asta pentru ca utilizatorii nu vad acele imagini si pentru ca nu are sens sa incarci initial informatii pe care utilizatorul nu le vede. In plus sunt alte resurse critice pentru afisarea paginii care trebuie incarcate cu prioritate. Pare logic, nu mi-e clar cum pot eu, atehnica fiind, sa fac asta. Voi cauta un modul Drupal pe aceasta tema.
Sunt formate mai noi care comprima mai bine imaginile decat PNG si JPEG. Acestea sunt JPEG 2000, JPEG XR, si WebP. Cum dimensiunea imaginilor e foarte mare in site-ul meu, ar trebui sa iau in calcul sa le refac. Acum ca sunt la inceput cu site-ul, poate fac un mecanism pentru a incarca din start imaginile optimizate. Recunosc, nu am acordat atentie acestui aspect extrem de important pentru performanta.
Primul ecran are nevoie de anumite resurse. Resursele care nu sunt necesare primului ecran ar trebui deprioritizate astfel incat sa nu blocheze experienta utilizatorului. Aceste resurse sunt: scripturi, stylesheeturi, si importuri HTML.
- Pentru scripturi non-critice ar trebui marcate cu atributele async sau defer.
- Pentru stylesheeturi se recomanda diferentierea in fisiere diferite organizate dupa „media query” astfel incat browserul sa descarce pentru primul ecran stylesheetul care se potriveste dispozitivului utilizat. Render-Blocking CSS pentru extra info.
- Importurile HTML non-critice ar trebui marcate cu atributul async
-
Reduce server response times (TTFB)
Time To First Byte identifies the time at which your server sends a response. Learn more.
-
Minify JavaScript
Minifying JavaScript files can reduce payload sizes and script parse time. Learn more.
-
Defer unused CSS
Remove unused rules from stylesheets to reduce unnecessary bytes consumed by network activity. Learn more.
-
Preload key requests
Consider using to prioritize fetching resources that are currently requested later in page load. Learn more.
Diagnostic pentru Performance
-
Minimize main-thread work
Consider reducing the time spent parsing, compiling and executing JS. You may find delivering smaller JS payloads helps with this.
-
Ensure text remains visible during webfont load
Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading. Learn more.
-
Reduce JavaScript execution time
Consider reducing the time spent parsing, compiling, and executing JS. You may find delivering smaller JS payloads helps with this. Learn more.
-
Serve static assets with an efficient cache policy
A long cache lifetime can speed up repeat visits to your page. Learn more.
-
Avoid enormous network payloads
Large network payloads cost users real money and are highly correlated with long load times. Learn more.
-
Avoid an excessive DOM size
Browser engineers recommend pages contain fewer than ~1,500 DOM nodes. The sweet spot is a tree depth style calculations, and produce costly layout reflows. Learn more.
-
Minimize Critical Requests Depth
The Critical Request Chains below show you what resources are loaded with a high priority. Consider reducing the length of chains, reducing the download size of resources, or deferring the download of unnecessary resources to improve page load. Learn more. -
Audituri cu rezultat bun
-
Properly size image
Serve images that are appropriately-sized to save cellular data and improve load time. Learn more.
-
Minify CSS
Minifying CSS files can reduce network payload sizes. Learn more.
-
Efficiently encode images
Optimized images load faster and consume less cellular data. Learn more.
-
Enable text compression
Text-based resources should be served with compression (gzip, deflate or brotli) to minimize total network bytes. Learn more.
-
Preconnect to required origins
Consider adding preconnect or dns-prefetch resource hints to establish early connections to important third-party origins. Learn more.
-
Avoid multiple page redirects
Redirects introduce additional delays before the page can be loaded. Learn more.
-
Use video formats for animated content
Large GIFs are inefficient for delivering animated content. Consider using MPEG4/WebM videos for animations and PNG/WebP for static images instead of GIF to save network bytes. Learn more
-
User Timing marks and measures
Consider instrumenting your app with the User Timing API to measure your app’s real-world performance during key user experiences. Learn more.

Din Performance Audit – Estimated Savings e destul de clar ca va fi o imbunatatire majora sa optimizez imaginile. Dupa acest pas voi relua auditul sa vad cum evolueaza scorul. Pana atunci, mi-am imbogatit cultura digitala cu elemente de ce inseamna performata unui site:)